Há duas formas de instalar um corretor ortográfico no Opera: uma é instalar o programa Aspell e usar a forma nativa; e a outra é através de um UserJs. A idéia deste tutorial é mostrar os dois modos e deixar que você escolha o que lhe agradar mais.
Bem, para usar o corretor ortográfico nativo do Opera é muito fácil. Você só preciso baixar e instalar o programa Aspell e o(s) dicionário(s) da(s) língua(s) que pretende utilizar.
Você pode baixá-los em: http://aspell.net/win32/
Depois de tudo instalado, reinicie o Opera e deixe que ele tratará de habilitar o novo recurso. Feito isso, já poderá usar o corretor, bastando apenas clicar com o botão direito dentro da caixa de texto que quiser verificar e escolher a opção "Verificar Ortografia", conforme a imagem abaixo:

Clicando na opção acima, aparecerá uma tela igual a esta:

Acredito que não tenho mais nada a dizer, porque é realmente muito simples. Passamos então para o UserJs.
Usando um UserJs
O UserJs que usaremos é o OSpell (baixe aqui) que, na minha opinião, é bem melhor do que usar o modo nativo, pois não é preciso baixar nenhum programa e ainda dá a opção de escolher entre vários dicionários sem a necessidade de baixá-los.
Vale lembrar que se você precisa, por algum motivo, usar o corretor offline, a melhor escolha será mesmo a instalação do Aspell e do(s) dicionário(s), visto que o Ospell só estará ativo enquanto seu computador estiver conectado.
Instalar o Ospell também é simples, mas exige algumas pequenas modificações para que ele funcione corretamente.
Primeiro baixe o script e jogue-o na sua pasta de UserJs (Se não sabe o que é UserJs, clique aqui).
Depois, abra-o em um editor de texto simples, como o Bloco de Notas, e localize a palavra: defaultLang
Você vai encontrar o seguinte:
defaultLang: '',
ENABLED_ELEMS: {textarea: true, input: false},
Repare que cada linha termina com uma virgula, portanto, certifique-se de deixá-la ali após modificar o script, caso contrário vai dar erro.
Em defaultLang você escolhe qual a linguagem que ficará habilitada toda vez que você for usar o script. Não se esqueça de colocar o idioma entre aspas. Ex:
defaultLang: 'pt-PT', (ou) defaultLang: 'pt-BR',
Já em ENABLED_ELEMS, você escolhe em qual tipo de campo de texto o script trabalhará. Como você pode ver, só tem 2 tipos, o input e o textarea. Para habilitar use true, para desabilitar use false, isso na frente de cada opção. Ex:
ENABLED_ELEMS: {textarea: true, input: false},
Textarea é um campo de formulário que permite a entrada de várias linhas de texto, e o input é um campo de formulário que permite apenas uma linha de texto. Veja o exemplo de um formulário do orkut:

À frente de "Assunto" você observa um campo do tipo input, e embaixo de "Mensagem", um textarea.
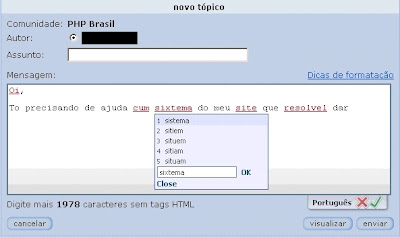
Após estas configurações, seu script já está pronto para ser usado, e sempre que clicar em alguma caixa de texto de algum formulário vai aparecer um botão no canto inferior direito, como o que aparece na imagem a seguir:

Clicando encima do nome do dicionário atual (no caso ali "português"), é mostrada uma lista onde é possível trocar a linguagem. Outro jeito é pressionar as teclas CTRL+L, e ir passando até chegar na língua desejada.
A seta verde do botão faz o que você está pensando: realiza a verificação ortográfica.

Bem, é isso. Qualquer coisa use os comentários.





0 comentários:
Postar um comentário